Configuring Atom for Python
Table of Contents
- What is Atom?
- Getting started with Atom using macOS
- Getting Started with Atom using Windows
- Choosing a Theme
- Adding Packages
- Conclusion
What is Atom?
Atom is an extremely versatile text editor, described by its developers as “the hackable editor for the 21st century.” Atom is completely developed using web technologies, so it is naturally cross-platform. GitHub created the editor to be completely malleable, written in CoffeeScript and Less. Additionally, plugins (referred to as packages in Atom) may be written in JavaScript. In the “Atom Flight Manual,” you can even learn how to use Atom and how to rebuild the engine.
In this post, we will explore a few capabilities and functionalities Atom provides to make editing source code easier for developers. Let’s begin by going over installing Atom on Windows and macOS, themes, and a few specific packages to help with Python development.
First, we need to install Atom.
Getting started with Atom using macOS
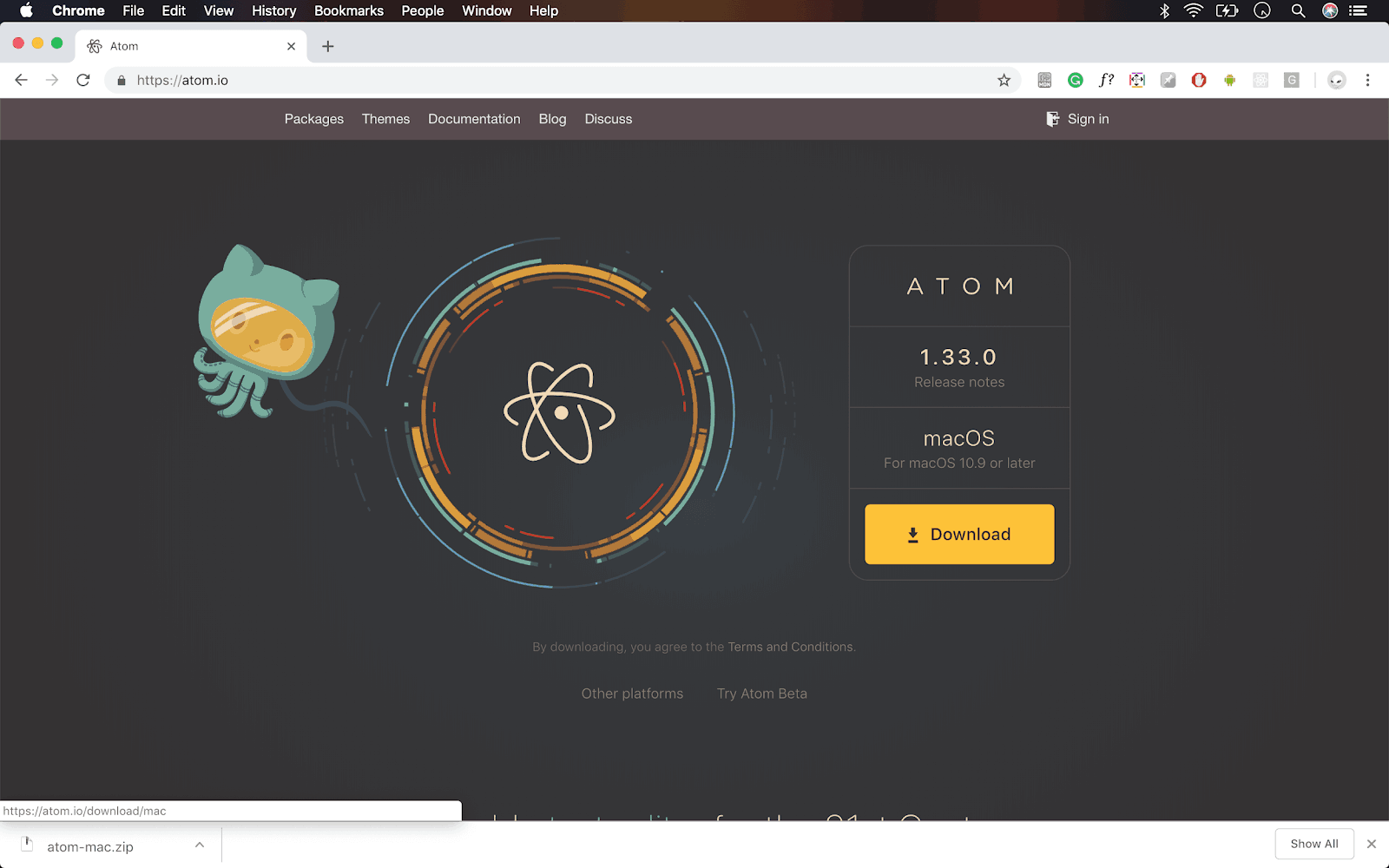
 Atom for macOS may be downloaded here.
Atom for macOS may be downloaded here.
The website will detect your OS and present you with the correct download link.
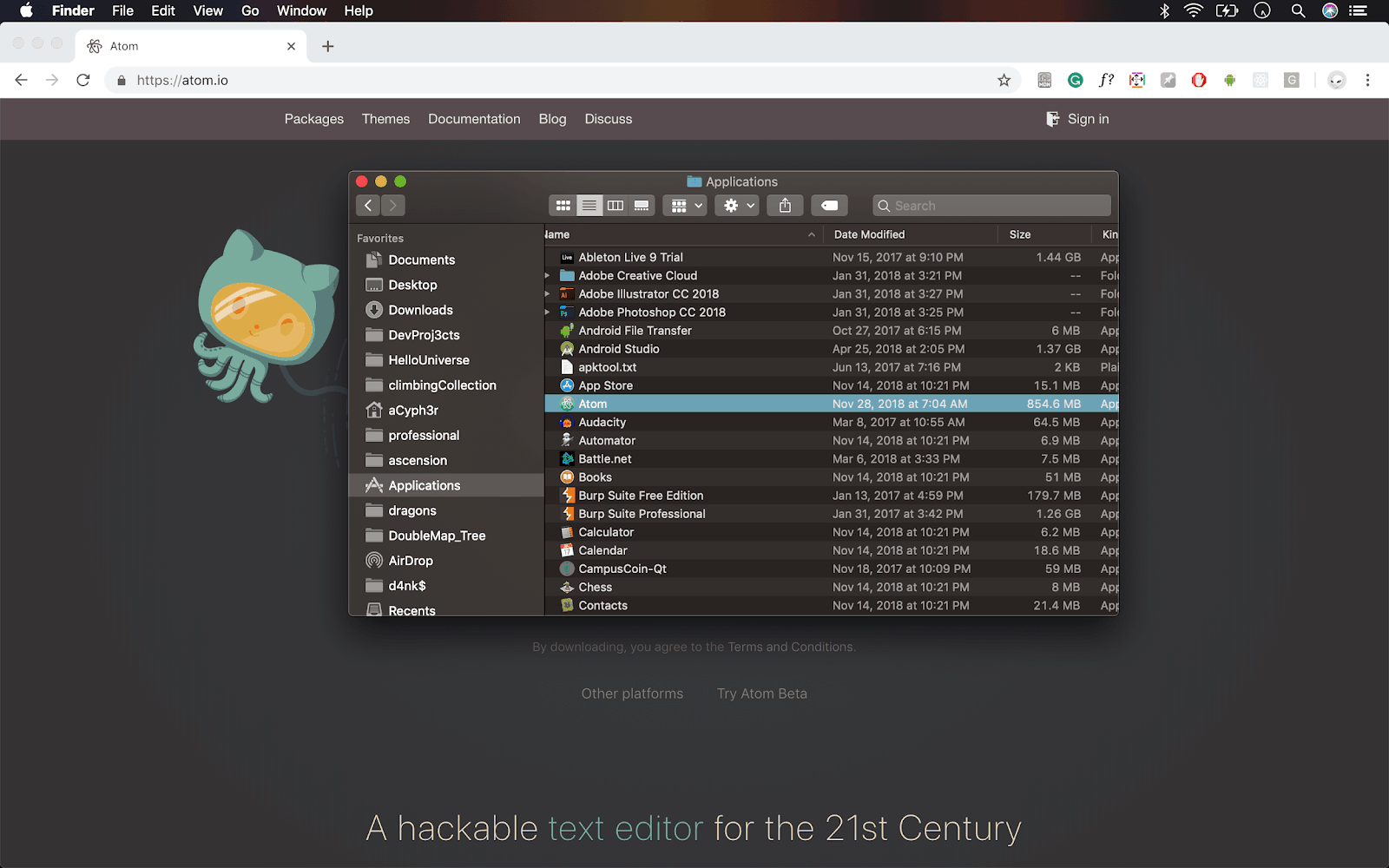
 After clicking the download button, a .zip file will download. Go ahead and unzip the file, then the Atom application will become available. If you downloaded the .zip to the “Downloads” directory, move the Atom Application to the “Applications” directory. Shazam! Atom is now ready to rock and roll. You can launch Atom from the application icon or you can use finder by pressing
After clicking the download button, a .zip file will download. Go ahead and unzip the file, then the Atom application will become available. If you downloaded the .zip to the “Downloads” directory, move the Atom Application to the “Applications” directory. Shazam! Atom is now ready to rock and roll. You can launch Atom from the application icon or you can use finder by pressing <cmd + space> and typing Atom. Atom may also be called in your terminal and opened to the current directory. In your project’s directory type “atom” to open the directory in Atom.
Getting Started with Atom using Windows

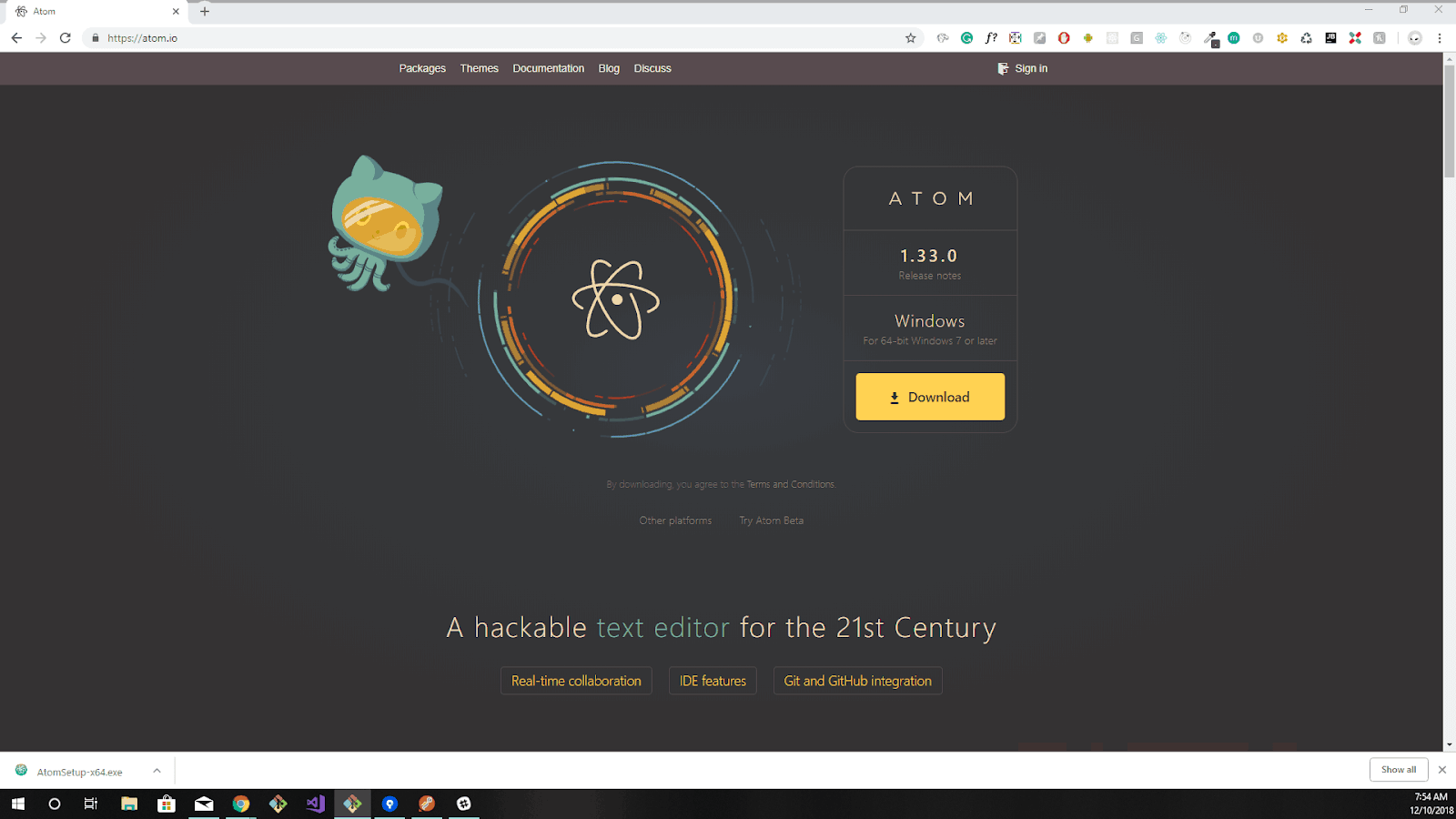
First, download the executable file. Atom for Windows may be downloaded here. In case your version of Windows doesn’t appear, you can click ‘Other Platforms’ which will redirect you to the GitHub repo with all the operating systems Atom supports.You’ll find the executable in the folder it downloaded into, typically this is the Downloads folder.
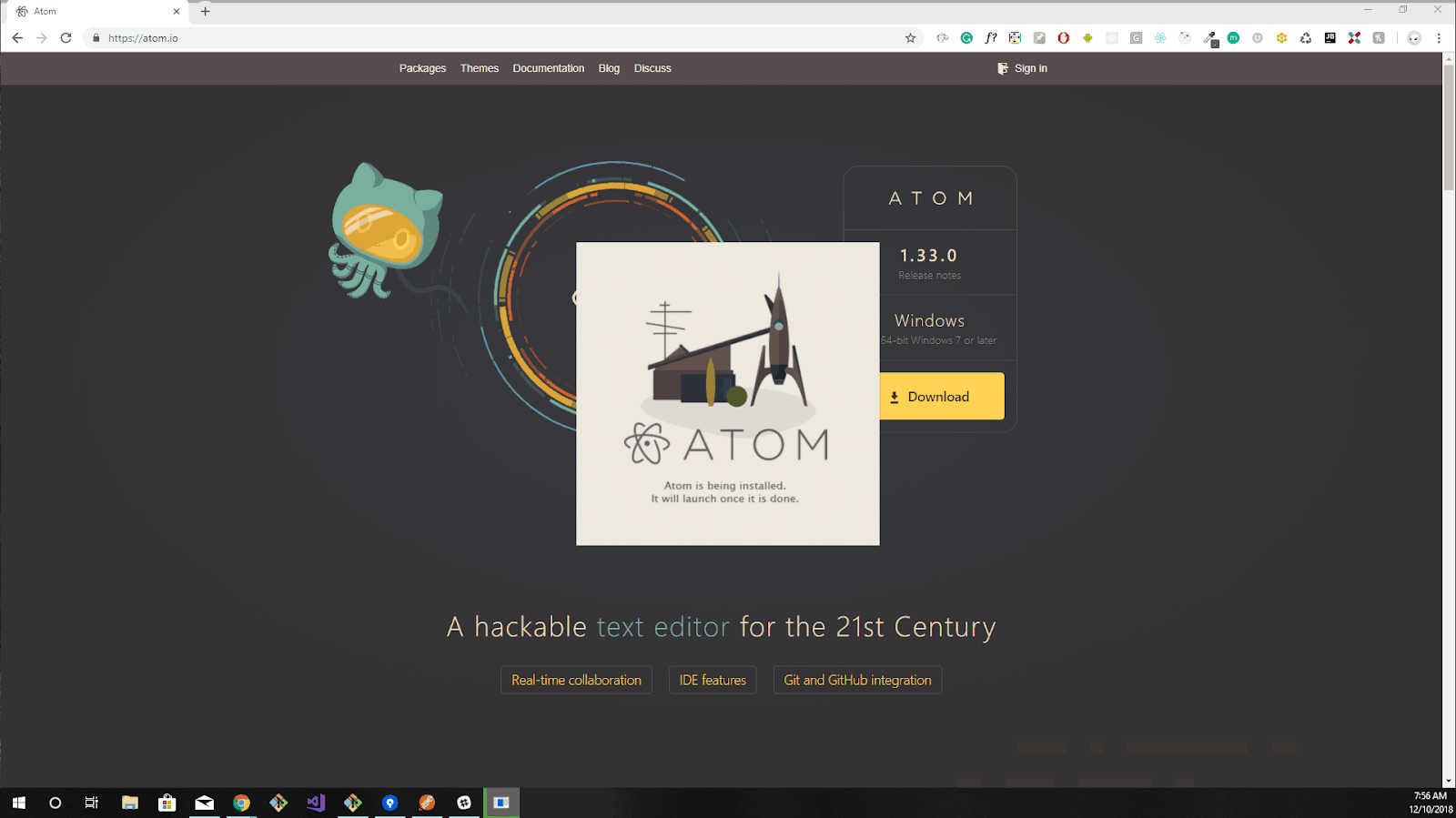
 Double-click to run the executable, and installation will begin right away. You may notice that there are no choices to be made during the installation process. The program will launch automatically as soon as installation completes. Later, you may select Atom from the start menu, or create a taskbar shortcut. The easiest way to open a project folder is to select or create a project directory from the File menu after starting Atom.
Double-click to run the executable, and installation will begin right away. You may notice that there are no choices to be made during the installation process. The program will launch automatically as soon as installation completes. Later, you may select Atom from the start menu, or create a taskbar shortcut. The easiest way to open a project folder is to select or create a project directory from the File menu after starting Atom.
Choosing a theme

The design and user interface of Atom follow material design principles, which provide an intuitive experience for developers. A new theme may be selected from the “Welcome Guide” tab on the right-hand side of the screen, or from the settings menu. Each theme may expose different settings, including font-size for the UI and/or the text editor. Additionally, you may edit the “style.less” file to change specific fonts and styles, by selecting “Open Your Stylesheet” from the welcome guide, and then adding css statements. When starting out, it’s a good idea to explore the themes available to find a few that suit your style.

You may transfer your setup across multiple computers, by storing the contents of your atom folder in a Github repository.
Adding packages
Any developer may create packages and themes for Atom. If you feel inspired, then you too can be a contributor by creating or helping to improve a package. There are plenty of packages to help you with code inspection and completion, as well as analytics and productivity.
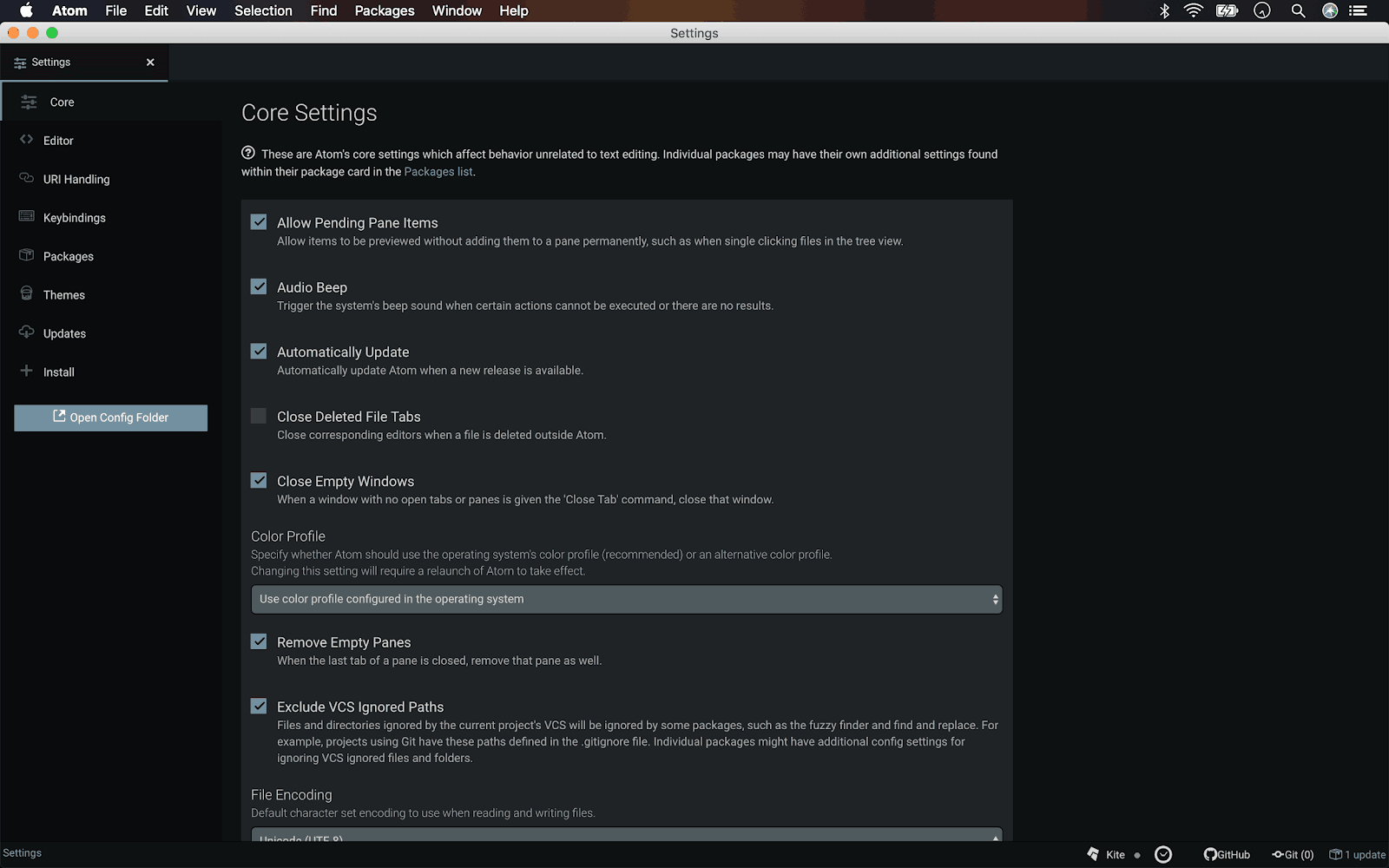
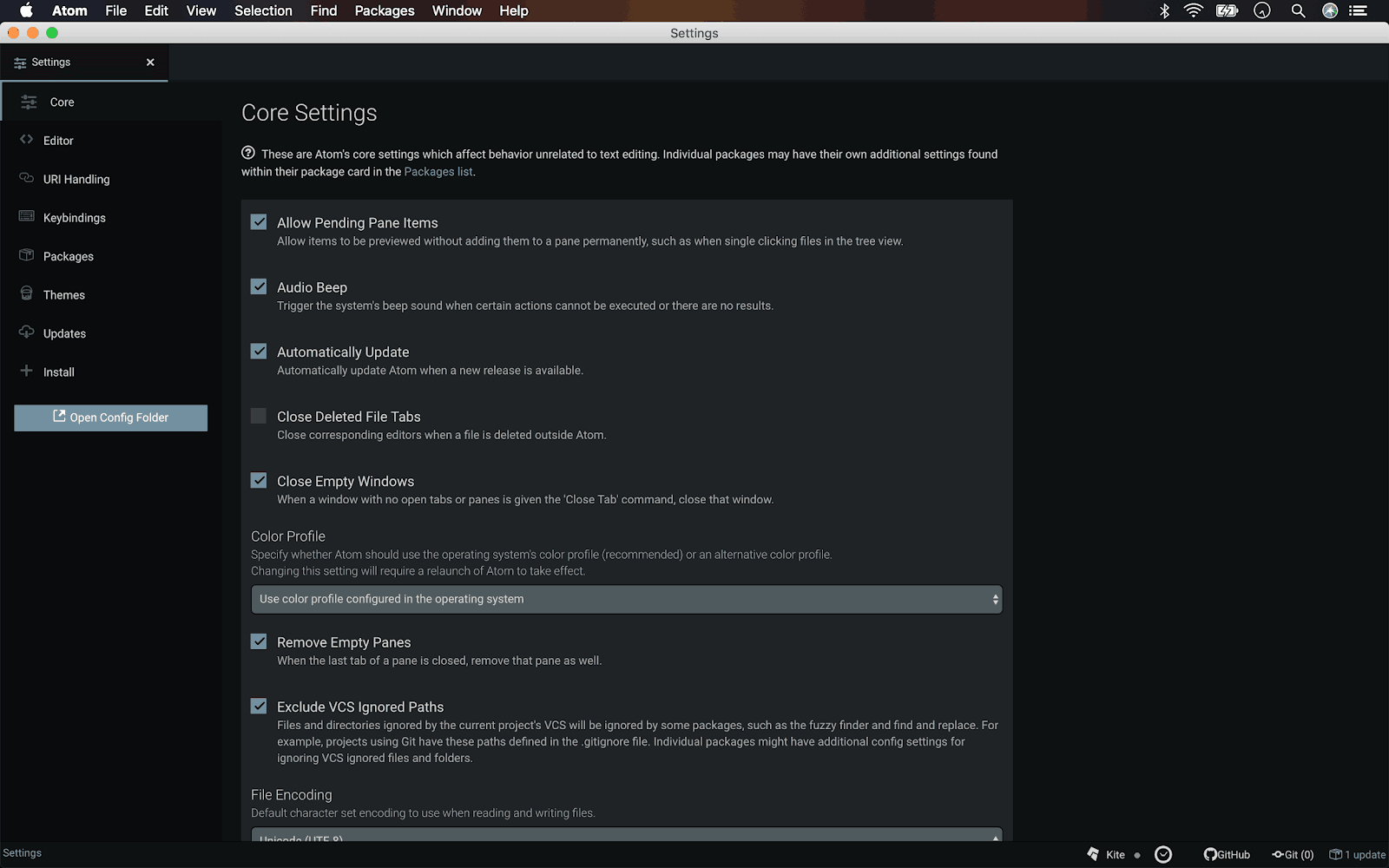
The main contributions to packages in Atom are by the community or companies looking to improve the coding experience and productivity of developers. On Atom’s landing page; it lists Teletype for real-time collaboration, Atom IDE for completing the editor experience, and Git + GitHub integration for seamless code delivery. These packages are great to get started, but if you want to go further you’ll need to open Atom and navigate to Edit > Preferences, or use the keyboard shortcut <command + , >. Choosing preferences will open a tab called “Settings” in the main editing area. Here, you can see installed packages and themes, as well as browse additional packages from the community. Now is a good time to experiment with configuring Atom packages.
A few of my favorite packages are WakaTime (automatic programming metrics), Beautify (code formatting), Kite (editor copilot), and the GitHubpackage. Let’s take a closer look at each of these packages, and discover how they could improve your code-editing experience.
WakaTime
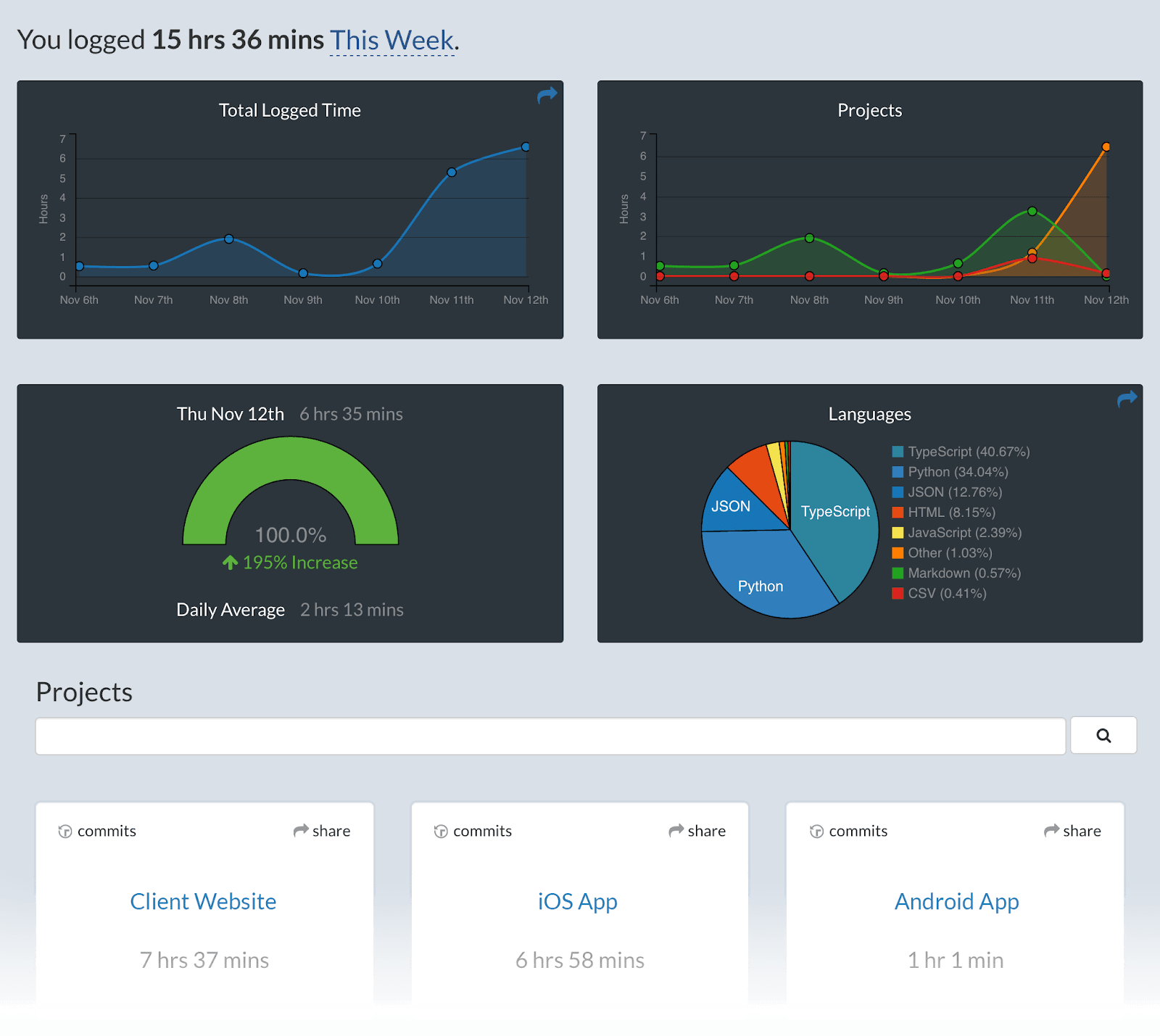
 The WakaTime package exposes the metrics of the WakaTime service, available across many text-editors and IDEs. WakaTime will track every second you are typing in Atom and produces reports on your account’s dashboard. WakaTime provides some core metrics based on time, project directory, and programming language. Time spent typing is a useful metric to show how accurate you are and can quantify where you need improvement. It is smart enough to break down the time spent by language, project, file, branch, commit, OS, editor, and feature. All of this is to help you improve your productivity but also understand how you develop software. WakaTime is a freemium service, providing free core functionality, but adding team collaboration metrics and greater detail for a paid subscription.
The WakaTime package exposes the metrics of the WakaTime service, available across many text-editors and IDEs. WakaTime will track every second you are typing in Atom and produces reports on your account’s dashboard. WakaTime provides some core metrics based on time, project directory, and programming language. Time spent typing is a useful metric to show how accurate you are and can quantify where you need improvement. It is smart enough to break down the time spent by language, project, file, branch, commit, OS, editor, and feature. All of this is to help you improve your productivity but also understand how you develop software. WakaTime is a freemium service, providing free core functionality, but adding team collaboration metrics and greater detail for a paid subscription.
With all of this typing we do, how do we ensure it all looks good?
Beautify
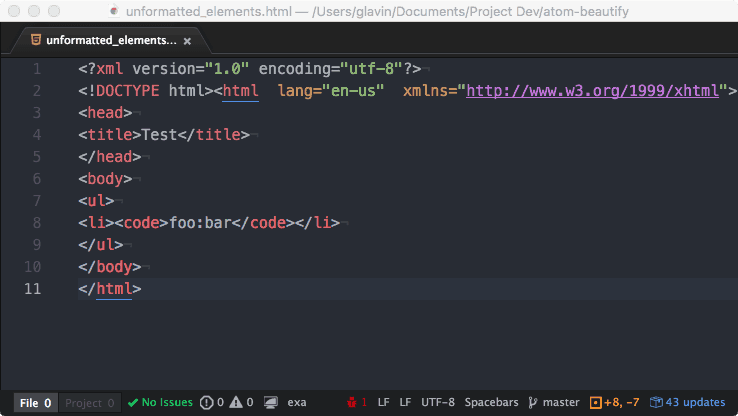
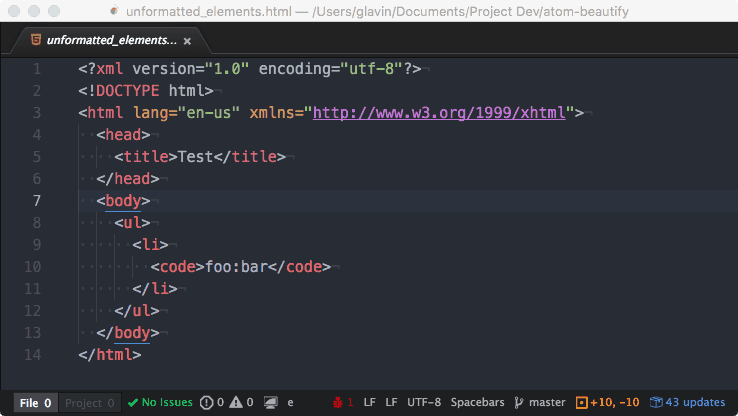
Beautify for Atom is a non-invasive and completely customizable auto-formatter that arranges your code for you. Whether you prefer two or four space indentation, indentation with tabs, or preserving newlines there are a plethora of options to pick from when setting up the configuration of Beautify. You could either apply a broad configuration across all languages, or specify nested configurations for each language.


Beautify may also be configured to determine when and how the package does its work. You can format a selection of code, a file upon saving, or the entire file on command.
Beyond neatly arranging your code, another package can help you along the way with ranked completions:
Kite
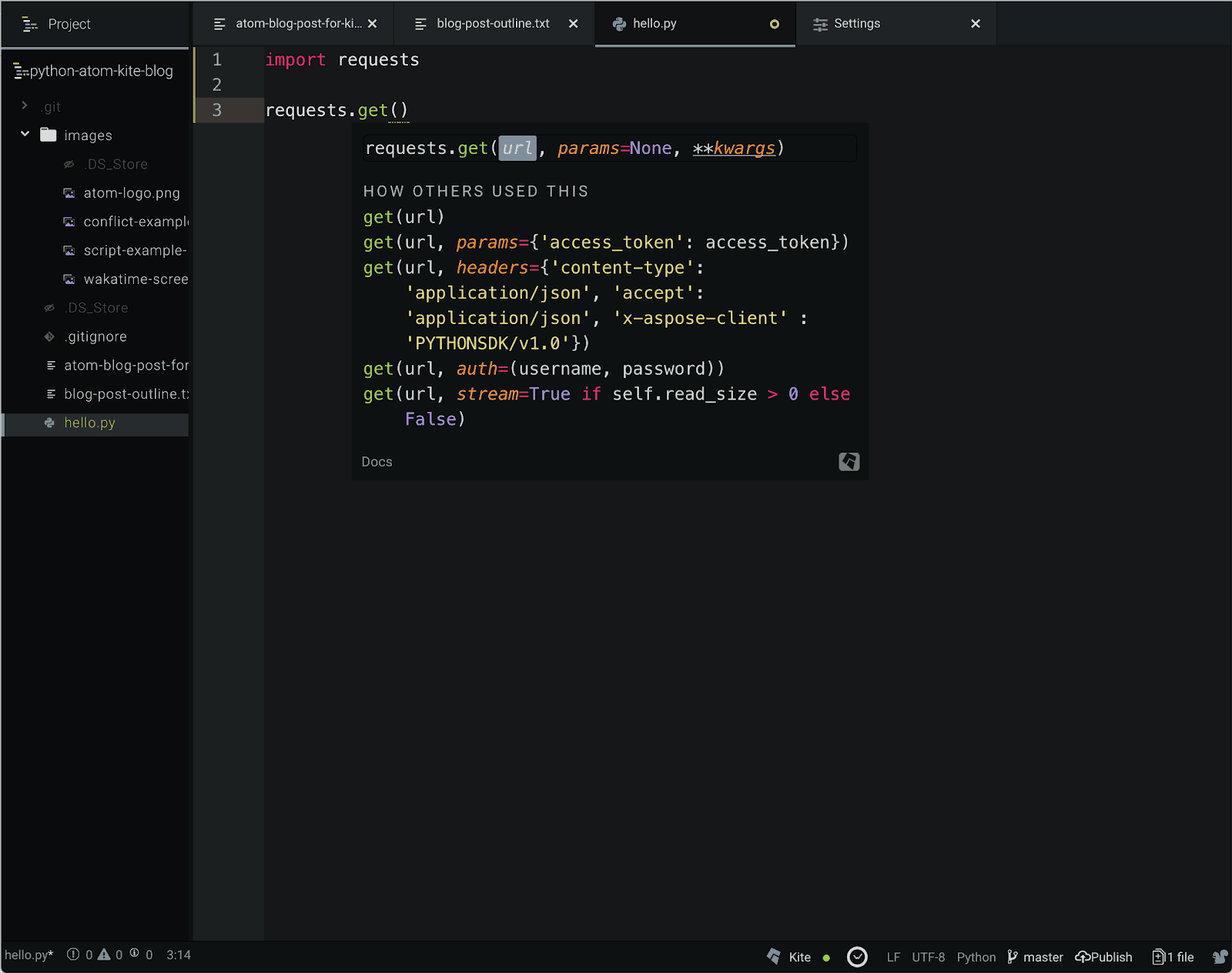
 Kite with Atom will give ranked completions using machine learning to scan open-sourced code on the web to provide you with the popular completions. Popular patterns paired with inline documentation and a plethora of code examples saves time–by preventing constantly switching between the text editor and a browser. Advanced code completion and documentation could dramatically improve your performance as measure by WakaTime, as well. Imagine how much mental effort could be saved by finding the right code snippet, without even consulting Stack Exchange. Preventing context switches enables us to keep the focus on the main objectives.
Kite with Atom will give ranked completions using machine learning to scan open-sourced code on the web to provide you with the popular completions. Popular patterns paired with inline documentation and a plethora of code examples saves time–by preventing constantly switching between the text editor and a browser. Advanced code completion and documentation could dramatically improve your performance as measure by WakaTime, as well. Imagine how much mental effort could be saved by finding the right code snippet, without even consulting Stack Exchange. Preventing context switches enables us to keep the focus on the main objectives.
GitHub & Git
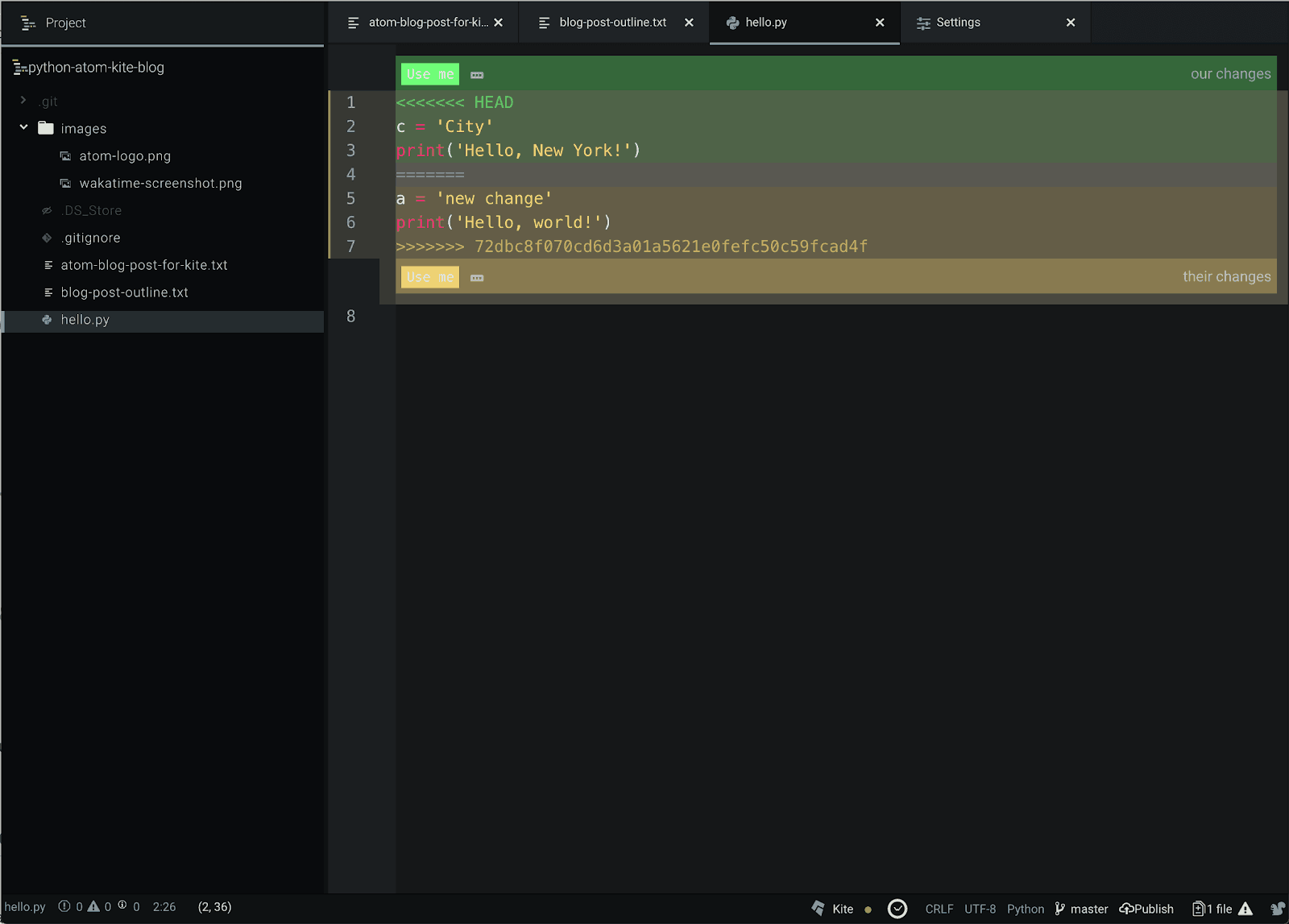
 The Git & GitHub package allows effective collaboration and integration by exposing version comparison and navigation features alongside your code. Knowing how many conflicts there are gives you peace of mind, as the color indicates the relative age of the conflict. Besides conflict resolution, the Github & Git package highlights files and directories with new changes. Before making changes, wouldn’t it be helpful to test the changes in an isolated file? Let’s jump into another package that provides a console to test code within Atom.
The Git & GitHub package allows effective collaboration and integration by exposing version comparison and navigation features alongside your code. Knowing how many conflicts there are gives you peace of mind, as the color indicates the relative age of the conflict. Besides conflict resolution, the Github & Git package highlights files and directories with new changes. Before making changes, wouldn’t it be helpful to test the changes in an isolated file? Let’s jump into another package that provides a console to test code within Atom.
Script (Bonus!)
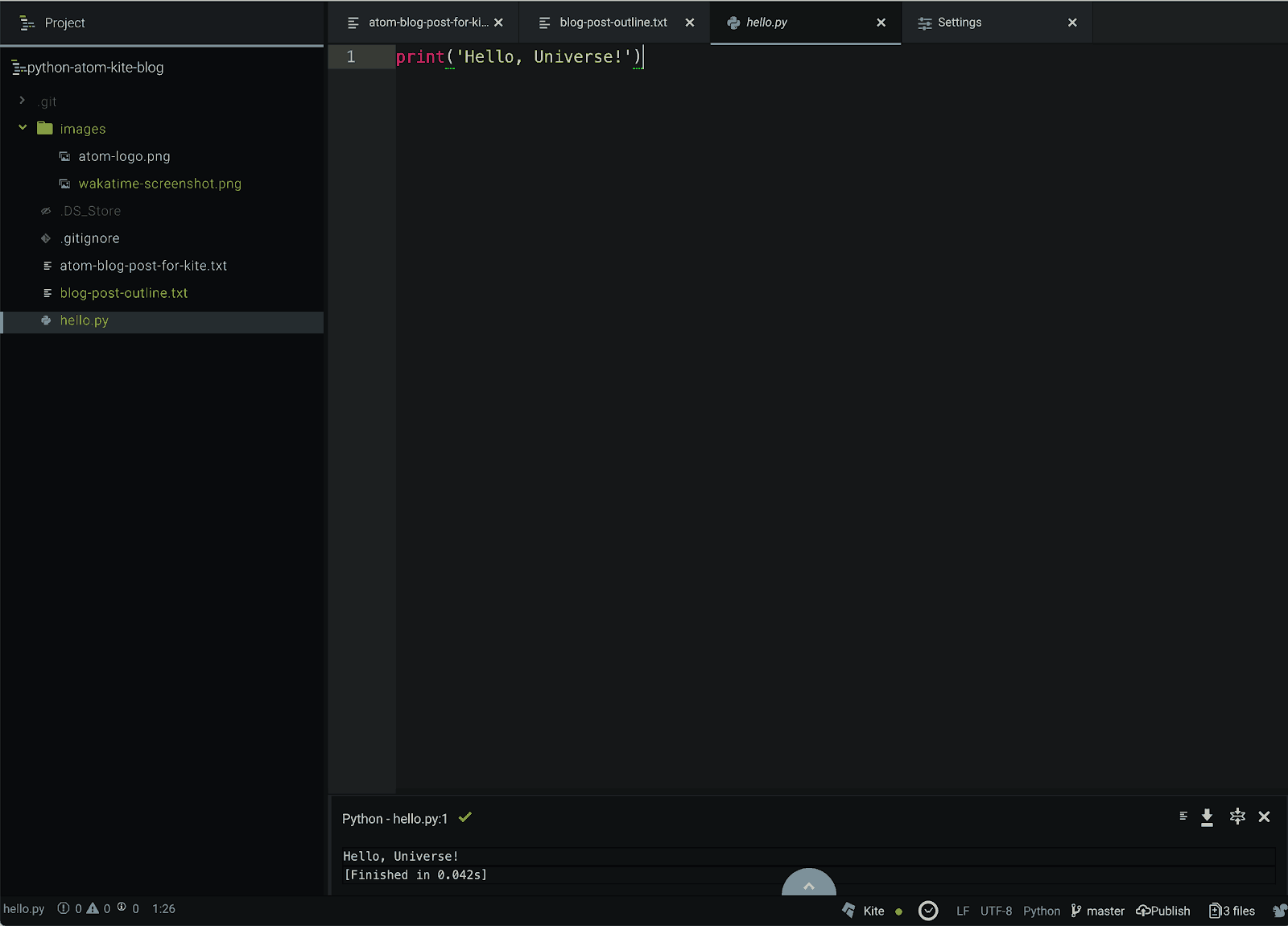
 The Script package allows you to bring up a console that will interpret many languages, including Python and JavaScript. I find this particularly useful when testing mock data in proof-of-concept algorithms or processes. Script is also useful for testing framework features to see the performance and debug issues before implementation in the main codebase. Script is essentially like having JSFiddle or the Python interpreter at your fingertips without needing to go to the web or open a terminal. Script is ideal to keep you in the editor and maintain focus, thus increasing your productivity.
The Script package allows you to bring up a console that will interpret many languages, including Python and JavaScript. I find this particularly useful when testing mock data in proof-of-concept algorithms or processes. Script is also useful for testing framework features to see the performance and debug issues before implementation in the main codebase. Script is essentially like having JSFiddle or the Python interpreter at your fingertips without needing to go to the web or open a terminal. Script is ideal to keep you in the editor and maintain focus, thus increasing your productivity.
Closing thoughts
Now that you know how powerful Atom can be, with the installation of a few packages and customizing it to your liking, you’re ready to see how Atom can improve your coding experience by getting some practice and exercising some curiosity.
The best way to find out how Atom could help you code more effectively is to choose a small project and execute your coding workflows from Atom. Then, you will learn to ask better questions and begin to master this powerful and flexible tool. In fact, one idea is to develop a simple package for Atom, using Atom itself. A new text editor is an opportunity to learn how other developers work, and even to learn other languages and paradigms. With Atom, there’s a good chance that others share your interests and ideas, and could even help you to write better, cleaner code.
This post is a part of Kite’s new series on Python. You can check out the code from this and other posts on our GitHub repository.
Resources
 in San Francisco
in San Francisco

